Comment imaginer la meilleure UX pour vos utilisateurs ? C’est ce qu’Alvin Berthelot a enseigné lors d’un elaboratoire de SudWeb 2014 auquel j’ai participé le week end dernier. Pas besoin de logiciels aux licences inabordables ou de connaissances techniques approfondies. Du papier, des crayons et des gens ! Ce sont les ingrédients nécessaires pour réaliser un sketch d’interface graphique avant de réaliser des spécifications ou des users stories.
Un sujet
Commençons par définir le sujet. La problématique doit être claire et concise. Toutes les contraintes obligatoires doivent être définies. Lors de l’atelier, Alvin nous a proposé de nous mettre à la place du service IT d’une entreprise chargé de réaliser une application mobile destinée aux commerciaux qui perdent trop de temps à déclarer leurs notes de frais auprès de la comptabilité. Ils veulent une application leur permettant de prendre leurs factures en photo en temps réel, d’enregistrer le type de note de frais, la date, le montant et de suivre l’état des notes précédemment enregistrées.
Des gens
Nous allons maintenant rassembler des personnes pour constituer un groupe hétérogène. Ne prenez pas que vos collègues développeurs, demandez la participation de tous les corps de métiers possibles : commerciaux, graphistes, comptables… vous serez surpris de voir comment chacun à sa propre idée bien particulière de l’ergonomie. Choisissez entre quatre et six personnes. N’hésitez pas à choisir des personnes généralement timides qui pourront profiter de l’occasion pour s’exprimer.
Ça y est, tout le monde est autour d’une table, un calepin et des crayons, feutres à dispositions ? Alors c’est parti pour la première étape :
La réflexion individuelle
Une fois que tout le monde a bien lu et compris le sujet, nous lançons le chrono pour cinq minutes. Le timeboxing est primordial lors de cet exercice afin de se concentrer sur l’essentiel et aussi ne pas faire perdre trop de temps à toutes ces personnes qui ont d’autres tâches à faire dans leur emploi du temps. Cinq minutes durant lesquelles chacun va dessiner sur son calepin une interface graphique qui correspondrait à la demande. Des dessins très schématiques, des traits, des rectangles, des triangles, quelques annotations, il faut aller vite !
Les cinq minutes sont écoulées, c’est le moment d’expliquer son point de vue aux autres. Tour de table, on montre ses dessins, on explique ses choix, mais surtout, on n’interrompt pas ! On discutera lors de l’étape suivante :
Le dessin collaboratif
C’est maintenant que les choses deviennent amusantes. On remplace les calepins par une grande feuille de papier qu’on place au centre de la table. Tout le monde doit pouvoir y accéder car il n’y a pas de dessinateur attitré. Celui qui veut prend le crayon et dessine. C’est le moment où les critiques peuvent fuser. Il faut savoir dire qu’on n’est pas d’accord avec son collègue et savoir écouter les critiques. Le résultat ne sera que meilleur s’il est constitué d’un maximum d’idées.
C’est un exercice vraiment très intéressant. On peut avoir l’impression d’avoir la meilleure UX lors de la première étape individuelle puis se rendre compte que certains détails n’auraient finalement pas marché car on a interprété le sujet différemment des autres ou parce qu’on est conditionné par les outils qu’on utilise au quotidien. Au final, on agrège des idées qu’une seule personne, même techniquement spécialiste en UX n’aurait peut être pas trouvées toute seule. Dans notre exercice par exemple, nous avions choisi d’activer le mode photo en tant que première étape lors de l’enregistrement d’une note alors que d’autres avaient placé un petit bouton à l’intérieur d’un formulaire complexe. Dans l’autre sens, nous n’avions pas pensé à la possibilité d’afficher des notifications pour indiquer qu’une note de frais étaient passée au statut invalide.
Cette phase a duré dix minutes puis 15 minutes lors de l’atelier, selon les projets, à vous de choisir la timebox adéquate. Choisir une durée assez courte permet de pousser les participants à ne pas s’attarder sur les détails, quitte à relancer une ou deux itérations. L’important est de bien respecter la durée imposée au départ. Pour une UX un peu plus complexe on pourrait par exemple viser quatre itérations de quinze minutes.
Le pitch
L’étape finale consiste à mettre tout ça au propre, repasser les crayonnés au feutre, rajouter une ou deux couleurs, et si vous le pouvez, faire votre pitch auprès de votre client. Si le client est content, ce sketch pourra servir de base aux graphistes pour l’élaboration de maquettes graphiques et fonctionnelles ou au product owner pour l’écriture des users stories.
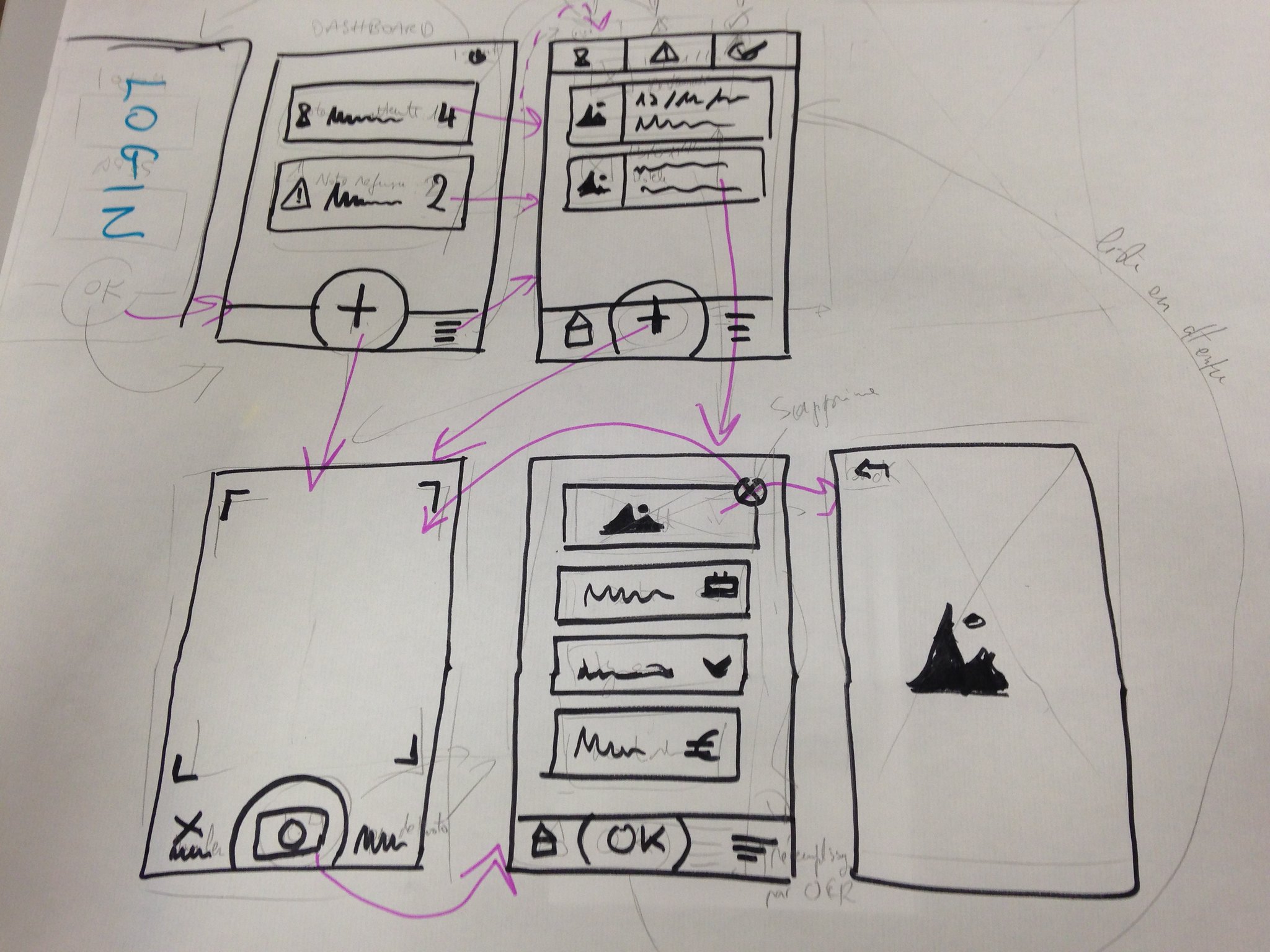
Voici le résultat pour mon groupe :

Sketch UX
L’UX n’est pas une science exacte et est très subjective. Profitez de vos collègues et votre entourage pour rendre votre produit le plus adapté à ses utilisateurs.